こんにちは、富士榮です
これまで当BlogでもVerifiable Credentials周りは色々と触ってきましたが、今回はAuth0ラボで公開しているサービスを触ってみます。
こんな感じでCredentialを作れるサービスです。
参考)これまで触れてきたDID/Verifiable Credentials関係のポストの一部
- Mattr
- ION
- Azure AD VC(現Entra Verified ID)
※まぁ、古くはConsensysのuPortなんてのをガリガリ触っていた時期もあるんですが。。。
ということで一通り触ってみましょう。
注)その名の通りラボなのでプロダクションで使うのはやめましょう。
■Auth0ラボのセットアップ
まずはAuth0のラボ環境を作ります。通常のAuth0環境とはことなり、別のテナントを作る必要があります。
にアクセスするとログインが求められるのでアカウントを作るか、自前のAuth0のアカウントでログインしましょう。
■Verifiable Credentialsのテンプレートを作成
左側のナビゲーションメニューから[Credentials]をクリックするとTemplateを定義する画面が開きます。
■Issuance Flowを定義
次はCredentialを発行する際の属性のマッピングなどを定義します。Microsoft Entraの場合はRulesで定義しましたが、Auth0の場合は[Actions]で定義します。
[Actions]から[Flows]を開くとテンプレートとしてVerifiable Credential Issuanceがあるので選択します。
最終的にこんな感じにFlowが定義されていればOKです。
Walletをクライアントとして登録する必要があるのですが初めからclient_idが払い出せるような世界じゃないのでDCR(Dynamic Client Registration)を有効にしておきます。
※テナント全体の設定に関わる話なので、慎重に
ナビゲーションから[Settings]、[Advanced]を開くと[OIDC Dynamic Application Registration]があるので有効にします。
3rd Party Clientsからの認証要求を有効化することでWalletの様に1st Partyではないアプリケーションからの認証要求に対応できる様にします。
これもいつもの[Authentication]から任意のConnection(今回は面倒なのでDatabase Connectionを使いました)を開き、設定内の[Enable for third party clients]を有効にします。
先ほどFlowを定義した際にも述べましたが属性のマッピングを行うにはユーザに当該の属性がないといけません。
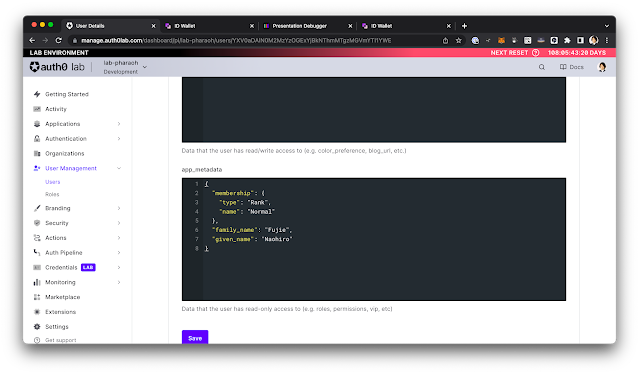
なので、ユーザを作成し、app_metadataに必要となる属性値を定義しておきます。
今回はこんな感じで定義しています。
最初にやってもよかったんですが、[Credentials]メニューから先ほど作成したTemplateの見た目の部分にあたる[Branding]を設定します。
と言ってもロゴや背景画像を指定するだけですが。
ここまでで設定はおしまいなので、発行してみましょう。
テスト用にブラウザで動くWalletが組み込まれているので、[Credentials]からTemplateを開いたところにある[Try Credential]をクリックするとすぐに使えます。
起動するとRequest Credentialボタンが出てくるのでクリックして発行を要求します。
CredentialがWalletに入ったら次は提示(Presentation)から検証ですね。
こちらもラボが用意されているので非常に簡単です。
Wallet内のCredentialをクリックすると[Try Presentation Flow]というボタンが出てくるのでクリックするだけです。
クリックするとテスト用のVerifierが起動してくるのでQRコードの下にある[Click here to continue]をクリックするとブラウザ版のWalletへPresentation Requestが行われます。
非常に簡単です。
VPやVCを軽くみましたが、ld-proofなんですね。
Microsoft Authenticatorとの互換性は今のところなさそうです。もうちょいカスタマイズすれば色々とやれそうなので、引き続き触ってみようかと思います。
なんにせよ、こういう形で選択肢が増えてくるのは良いことですね!


















0 件のコメント:
コメントを投稿