今年もInternet Identity Workshop(IIW)に参加するためにMountainViewに来ています。
今日は前日ということで例年通りOpenID FoundationのWorkshopとDCP Working Groupの対面会議がありました。
ということで書ける範囲でクィックレビューを。(主にOIDF Workshopについて)
ということで中身に。
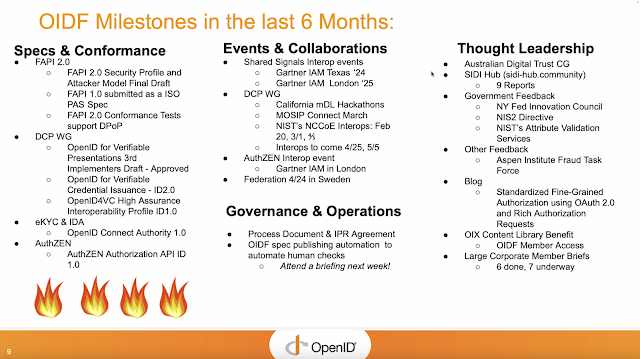
OIDF Milestones in the last 6 Months: Gail
まずはOpenID FoundationのExecutive DirectorのGailからここ半年のOpenID Foundationのアクティビティのサマリーを。しかし活動量が激増しているので超ボリューミーです。
FAPI、DCP、eKYC&IDA、AuthZENなど最新仕様がどんどんリリースされていますし、Interopイベントもたくさん実施されています。
また、面白いトピックスとしては最近活動を停止したOpen Identity Exchange(OIX)の持っていたドキュメントへのアクセスがOpenID Foundationのメンバーに公開されたっていうのは良い話ですね。Trust Frameworkの設計をする人にとっては非常によいドキュメントが揃っています。
メディアへの露出も色々と。日本国内でもこの辺りは意識していきたいところです。
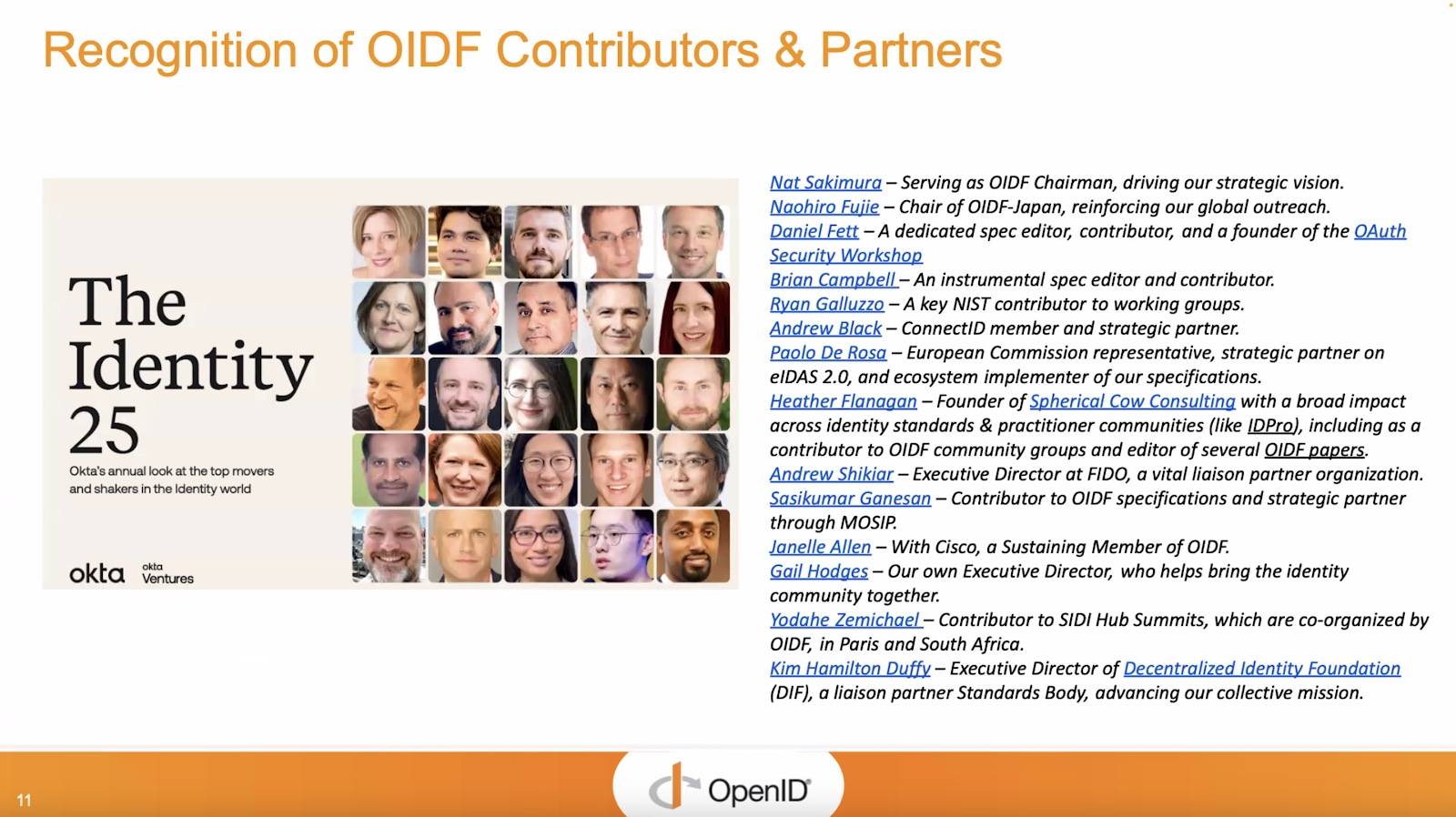
先日こちらのBlogでも書いたOkta VenturesのIdentity 25にOIDF関係者が数多く選出されているのは素晴らしいことですね。
Automation Tooling Roadmap: Mark
次に仕様のドキュメントをHTML化するあたりを自動化するツールの開発についてMarkから、と思ったらMarkが体調不良でスキップです。来週、共同議長向けに説明会があるそうなので聞いておこうと思います。
eKYC & IDA: Hodari
次は我らがeKYC & IDAワーキンググループです。先日共同議長に就任したHodariから説明がありました。
ISOのPASにIDA coreとSchemaがサブミットされている話とか、APAC(というかオーストラリアと日本)にフレンドリーな時間帯でのコールを実験的に開始した話がありました。
とはいえ、逆に日本時間だと通常のお仕事で埋まっていることが多く、結局夜中のスロットに出る方が出やすいというジレンマを抱えていますが・・・
スペックのFinalizeに合わせてコンフォーマンステストもFinalizeに向けて進んでいたり、次のチャレンジとして年齢確認のシナリオについて検討が進んでいたり、とにかく色々とアクティビティがあります。
DADE CG: Dean
次はDeanからDADEの話です。
ちょうど先日アイスランドで開かれたOAuth Security Workshop(OSW)でも話をしたんですが、DADEのように死後にデジタルリソースをどうやって引き継ぐか、っていう話は突き詰めるとリソースへの代理アクセスの話にも繋がるのでeKYC & IDAやDCPのクレデンシャルの委譲など、色々なスペックに共通したユースケースになるんですよね。うまくPluggableな仕様に練り上げられると汎用性が上がって良いと思います。
このCG(Community Group)では定期的にミーティングを開催し、ユースケースについて議論を進めています。
次のマイルストーンはホワイトペーパーとして議論の結果を取りまとめて発出する、ということです。今年の10月がターゲットになっているので活発に議論が進んでいくことになるでしょう。
AI Whitepaper / Panel: Tobin, Dean, George, Aaron, Atul
次はスペシャルセッションということでAI文脈の話です。スタンフォードでAIの研究をしているTobinを中心としてOIDFの主要なメンバがパネリストとして参加しました。
書いてある通り、チャットbotやAIエージェントが流行るなか、色々なスタートアップが認証や認可、アクセスコントロールの話を置き去りにしてとりあえずサービスをリリースする、なんていうカオスになっているので、ちゃんと考えようよ、っていう話ですね。おっしゃる通り。
そういうことなので、こちらでもホワイトペーパーを書いているよ、と。
Aaronが最近投稿した記事にもありますが、MCP(Model Context Protocol)にはちゃんとOAuthを組み込みましょう、って話です。
この辺の議論が盛り上がった結果?かどうかは分かりませんがMCPの最新の仕様を見るとOAuth2.1の利用が必須、ということになっています。
難しいのは、事前にAIエージェントがMCPからデータを取得する際の認可を事前に与えるのか、コンテキストによって都度リソースオーナーの同意を得るのか、この辺りのユーザ体験を考えながら実装しないといけないあたりでしょうか。
あとは、権限の範囲をscopeを使って表現仕切れるのか?というのも個人的には課題だと思っています。AIエージェントとMCPサーバの間はそれでいいのかもしれませんが、AIエージェントに対して問い合わせをしてくるクライアント(人かもしれないし別のエージェントかもしれない)とAIエージェント(もしくはAIエージェントに権限を委譲している人)の間のコンテキストをAIエージェントとMCPサーバの間のコンテキストに反映しようとすると単純にscopeだけで表現できるのかしら???というところはこれからの議論の対象になるんだろうなぁ、と朧げながらに思ったりしています。
AB/Connect: Mike
次はAB/Connectです。最近はOpenID Federationが中心になってる感じですね。
やはりOpenID Federationにフォーカスが当たっていますが、結構重要な話としてOpenID Federationのセキュリティ分析の中で見つかったJWTのaudienceに関する脆弱性が他の仕様にも影響があった、というのがトピックスでしょうか。
2月にOpenID Foundationのページでも情報公開がされていますね。
OpenID Federationに関するInteropイベントも開催され多くの参加者により接続テストが行われました。新しい仕様が普及するためにはこのように色々な実装がちゃんと繋がるか?というのは非常に重要な観点だと思います。
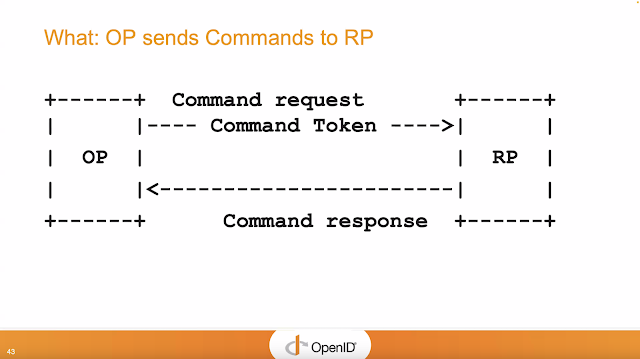
OpenID Provider Commands: Dick
個人的にはこれも非常に興味深い取り組みです。特に後述するIPSIEなどエンタープライズでOpenID Connectなどを使う場合には非常に重要な話だと思います。
めちゃくちゃ簡略化して話すとOpenID ProviderがRelying Partyにコマンドを投げ込む、って話で、主にアカウントやセッションなどのライフサイクル管理を念頭に置いて設計されています。(よくある、Identity Providerへのプロビジョニングは人事システムから直接連携されているけど、アプリケーションへのプロビジョニングはCSVを別途作ってバッチで取り込んでます、的な話をAPIでやっちゃいましょう、という話です)
ほんとこの辺りはIPSIEやSSFとも関係してきますが、アカウントやセッションライフサイクル管理には非常に重要なコマンド群を整備していくことになりそうです。なお、こちらでもMCPへの適用についても触れられていますね。
AuthZEN: Omri
次はAuthZENです。こちらもエンタープライズをはじめとして利用シーンはたくさんありそうです。これまで鬼門だった認可・アクセス制御に踏み込んだ面白い仕様ですね。
こちらもInteropイベントをやっていますね。
こんなアーキテクチャで実装する感じです。(Interopイベントでの構成)
Interopイベントに参加している企業もこんなに増えました。2024年末は14社だったのが2025年3月には倍増しています。
IPSIE: Aaron, Dean
次はIPSIEです。特にエンタープライズでID基盤を運用する上で必要なことを全部まとめて仕様にしちゃおう、という野心的な取り組みです。
いわゆるトラストフレームワークに該当する形でレベルを定義、それぞれのレベルに応じてやるべきことと実装を決めていく、という方法を取ります。このことで各企業がどこまでやればいいの?という疑問に対して答えを出すことを目標にしています。
Shared Signals: Atul
続いてShared Signalsです。この仕様も汎用的なフレームワークなのでIPSIEやDADEなどいろんなところで登場しますね。
従来のリスクイベントの伝搬、継続的なアクセス評価のシナリオに加えてSCIMイベント、つまりアイデンティティライフサイクルに関するところも柱の一つになっています。この辺りはOpenID Provider CommandsやIPSIEとの連携が期待される部分かと思います。
全体的なイメージですね。TransmitterとReceiverを実装してその間でイベントに応じてメッセージの交換がされる、という仕組みです。
こちらもInteropが非常に重要なプロトコルなのでInteropイベントが積極的に実施されています。多くの企業が参加していますね。
すでにプロダクションで実装されているところも出てきているのは良いニュースです。特にLogin.govなどちゃんと政府機関がサポートしているのも大きいですし、MicrosoftのEntra IDでもCAEという名前で結構前から部分的にこの仕様をサポートしています。
MODRNA: Bjorn
次はBjornからMODRNAです。
トピックスとしてはCIBA Core Errata setのリリースですかね。
他にも昨年から続けているCAMARA Projectとの協業なども進んでいるようです。
今後のロードマップも色々と盛りだくさん。
ITU-T Submission Update: Bjorn
引き続きBjornからITU-Tの話です。
こちらも継続して連携していきますよ、という話でした。
SIDI Hub: Elizabeth
続いてElizabethからSIDI Hubの話です。今年も頑張りますとのこと。
6月末にノルウェーで開催される国連のIGFへのセッション提案もしているので通ればそちらもいい機会になる、という話です。
FAPI: Joseph
次はJosephからFAPIについてです。
UKのSelectIDはIDAもサポートしていますし、良いユースケースだと思います。
ここに書いてないところだとFDXとも連携して進めてるっていう補足もありました。
FAPI2.0がFinalということで、それまでのImplementers Draft2からの更新部分についてまとめてブログで公開しています。エコシステムがそれなりに広がっているのでID2で実装していたところも多かったんでしょうね。
Digital Credentials Protocols: Joseph
引き続きJosephからDCPです。
いよいよ仕様の最終化が秒読みになってきていますので、重要な変更などについてまとめが発表されてきています。特に先日の
また、ID3が出ていますがmdocを使う場合はdraft24を使うように、という注意喚起もありました。
うーん、まだ結構色々ありそうですがFinalizeは間に合うのだろうか・・・
といっても主に対応しなきゃいけないのはこのくらい、ということです。
ゴールは見えてきているようですね。
OI4VC Initial Interop Results: Juliana, Gail
ということでOID4VC関係のプロトコルのInteropイベントの状況についてJulianaとGailからUpdateがありました。
NIST NCCoE(National Cybersecurity Center of Excellence)のInteropイベントの結果が発表されました。まだ数は少ないですがちゃんとテストしてますね。
Conformance & Certification: Joseph
それぞれの仕様のところでも触れましたが、コンフォーマンステストと認定プログラムに関してJosephから改めてまとめです。
FAPI、Federation、IDA、SSF、OID4VCI/VPと色々と並行して開発が進んでいます。
相互運用に向けて非常に重要な取り組みですね。
ということでIIW前日のOIDF Workshopをクィックに振り返ってみました。
明日からはIIW本番です。