パスキーのテストをする際によく使うpasskeys.devに、端末(プラットフォーム・ブラウザ)がどんな機能をサポートしているのかを確認するためのページができています。
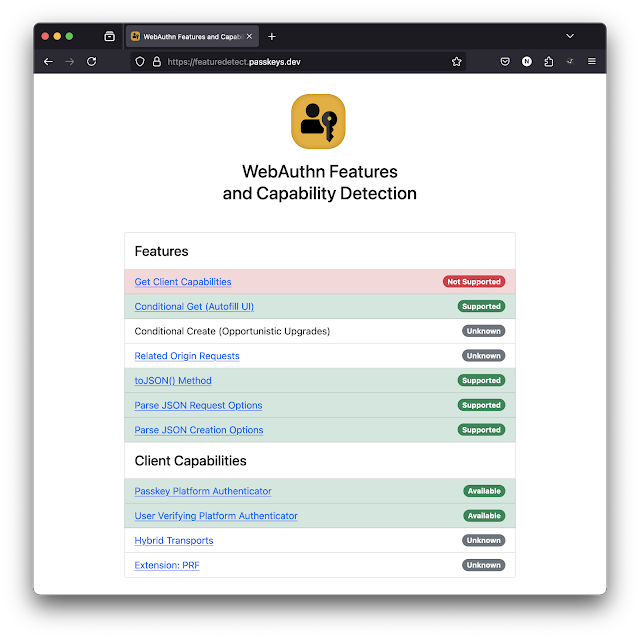
WebAuthn Features and Capability Detection
これを使うとブラウザが何をサポートしているのかが一目でわかります。
確認できるのは、以下の通りです。
- Features
- Get Client Capabilities
- Conditional Get (Autofill UI)
- Conditional Create (Opportunistic Upgrades)
- Related Origin Requests
- toJSON().Method
- Parse JSON Request Options
- Parse JSON Creation Options
- Client Capabilities
- Passkey Platform Authenticator
- User Verifying Platform Authenticator
- Hybrid Transports
- Extension: PRF
試しに手元のデバイス・ブラウザで確認してみました。
MacOS 14.6.1 / Safari
うーむ。まぁわかってはいましたが先日の「パスキーはパスすべきなのか?」に書いた通りまだまだサポートレベルにばらつきはありますよねぇ。









0 件のコメント:
コメントを投稿